Difference between revisions of "Samsung Gear"
(→Build your own Web App) |
|||
| Line 13: | Line 13: | ||
==Build your own Web App== | ==Build your own Web App== | ||
| + | |||
| + | <html> | ||
| + | <div id="container"> | ||
| + | <div id="contents"> | ||
| + | <div class="content"> | ||
| + | <p><strong>Welcome to Tizen wearable Web widget application development!</strong></p> | ||
| + | <p>A wearable Web application is basically a Web site stored on a wearable device. You can create it using Web-native languages, such as HTML5, CSS, and JavaScript.</p> | ||
| + | <p>A widget application is one of the Tizen application types. It can be shown by specific UI applications (such as the home screen and lock screen) that can contain widget applications.</p> | ||
| + | <p align="center" class="figure"><strong>Figure: Widget application in a wearable device</strong></p> | ||
| + | <p align="center"><img alt="Widget application in a wearable device" height="244" src="https://developer.tizen.org/sites/default/files/images/widget_app_wearable_widget.png" width="179"></p> | ||
| + | <p>Study the following instructions to help familiarize yourself with the Tizen <a href="https://developer.tizen.org/development/getting-started/web-application/application-development-process" target="_blank">Web application development process</a> as well as using the Tizen Studio and installing the created application on the emulator or target device. With the instructions, you can create and run a basic wearable Web widget application (a Web widget), which displays some text on the screen with no user interaction:</p> | ||
| + | <ol> | ||
| + | <li>Before you get started with developing Tizen applications, download and install the <a href="https://developer.tizen.org/development/tizen-studio" target="_blank">Tizen Studio</a>. <p>For more information about the installation process, see the <a href="https://developer.tizen.org/development/tizen-studio/download/installing-tizen-studio" target="_blank">installation guide</a>.</p> </li> | ||
| + | <li><a href="#create">Create a wearable Web widget project</a> using the Tizen Studio. <p>This step shows how you can use a predesigned project template that creates all the basic files and folders required for your project.</p> </li> | ||
| + | <li><a href="#build">Build the application</a>. <p>After you have implemented code for the features you want, this step shows how you can build the application to validate and compile the code.</p> </li> | ||
| + | <li><a href="#run">Run the application</a>. <p>This step shows how you can run the application on the emulator or a real target device.</p> </li> | ||
| + | <li><a href="#ui">Build a UI</a>. <p>This step shows how you can create the application UI.</p> </li> | ||
| + | </ol> | ||
| + | <p>When you are developing a more complex application, you can take advantage of the <a href="https://developer.tizen.org/development/tizen-studio/web-tools" target="_blank">Web tools included in the Tizen Studio</a> to ease the tasks of creating functionality and designing the application UI.</p> | ||
| + | <h2 id="create">Creating a Project</h2> | ||
| + | <p>The following example shows you how to create and configure a basic wearable Web widget application project in the Tizen Studio. An application project contains all the files that make up an application.</p> | ||
| + | <div class="note"> | ||
| + | <strong>Note</strong>For user convenience, standalone widget application packages are not allowed in the Tizen market place. | ||
| + | <p>Use a standalone widget application for testing purposes. If you want to publish the application in the Tizen market place, combine it with at least 1 UI application in the same package. For more information, see <a href="https://developer.tizen.org/development/getting-started/web-application/application-development-process#multi" target="_blank">Developing Multiple Projects as a Combined Package</a>.</p> | ||
| + | </div> | ||
| + | <p>The following figure illustrates the application to be created. The application screen displays the <strong>Hello, Web Widget!</strong> text and no user interaction is provided.</p> | ||
| + | <p align="center" class="figure"><strong>Figure: Wearable Web Widget application</strong></p> | ||
| + | <p align="center"><img alt="Wearable Web Widget application" height="326" src="https://developer.tizen.org/sites/default/files/images/basic_app_running_ww_widget.png" width="240"></p> | ||
| + | <p>To create the application project:</p> | ||
| + | <ol> | ||
| + | <li> <p>Launch the Tizen Studio.</p> </li> | ||
| + | <li> <p>Make sure the <strong>Web</strong> perspective is selected in the top right corner of the Tizen Studio window.</p> <p align="center"><img alt="Checking the perspective" height="93" src="https://developer.tizen.org/sites/default/files/images/change_perspective_w_widget.png" width="195"></p> <p>If not, select it. If the perspective is not visible, in the Tizen Studio menu, select <strong>Window > Perspective > Open Perspective > Other > Web</strong>, and click <strong>OK</strong>.</p> </li> | ||
| + | <li> <p>In the Tizen Studio menu, select <strong>File > New > Tizen Project</strong>.</p> <p align="center"><img alt="Creating a new Tizen Web project" height="133" src="https://developer.tizen.org/sites/default/files/images/create_project_1_w_studio.png" width="497"></p> <p>The Project Wizard opens.</p> </li> | ||
| + | <li> <p>In the Project Wizard, define the project details.</p> <p>The Project Wizard is used to create the basic application skeleton with the required folder structure and mandatory files. You can easily create different applications by selecting an applicable template or sample for the Project Wizard to use.</p> | ||
| + | <ol type="a"> | ||
| + | <li> <p>Select the <strong>Template</strong> project type and click <strong>Next</strong>.</p> <p align="center"><img alt="Selecting the project type" height="693" src="https://developer.tizen.org/sites/default/files/images/cyftmna_3.png" width="852"></p> </li> | ||
| + | <li> <p>Select the profile (<strong>Wearable</strong>) and version from a drop-down list and click <strong>Next</strong>.</p> <p>The version depends on the platform version you have installed and with which you are developing the application.</p> <p align="center"><img alt="Selecting the profile and version" height="693" src="https://developer.tizen.org/sites/default/files/images/cyft_wn_4.png" width="852"></p> </li> | ||
| + | <li> <p>Select the <strong>Web Application</strong> application type and click <strong>Next</strong>.</p> <p align="center"><img alt="Selecting the application type" height="698" src="https://developer.tizen.org/sites/default/files/images/new_project_template_wearable_web.png" width="852"></p> </li> | ||
| + | <li> <p>Select the <strong>Widget</strong> template and click <strong>Next</strong>.</p> <p align="center"><img alt="Selecting the template" height="376" src="https://developer.tizen.org/sites/default/files/images/create_project_4_widget.png" width="459"></p> </li> | ||
| + | <li> <p>Define the project properties and click <strong>Finish</strong>.</p> <p>You can fill the project name (3-50 characters) and the unique package ID. You can also select the location and working sets by clicking <strong>More properties</strong>.</p> <p align="center"><img alt="Defining properties" height="389" src="https://developer.tizen.org/sites/default/files/images/create_project_5_widget.png" width="475"></p> <p>The Project Wizard sets up the project, creates the application files using the default content from the template, and closes. For more information about the Project Wizard and the available templates, see <a href="https://developer.tizen.org/development/tizen-studio/web-tools/managing-projects/project-creation-wizard" target="_blank">Creating Tizen Projects with Tizen Project Wizard</a>.</p> </li> | ||
| + | </ol> </li> | ||
| + | </ol> | ||
| + | <p>You can see the created project in the <strong>Project Explorer</strong> view. The most important files and folders include:</p> | ||
| + | <ul> | ||
| + | <li> <p><code>css</code>: Folder for CSS files used by the application to style its content</p> </li> | ||
| + | <li> <p><code>js</code>: Folder for JavaScript files used by the application to implement its functional logic</p> </li> | ||
| + | <li> <p><code>config.xml</code>: Application configuration file used by the platform to install and launch the application</p> </li> | ||
| + | <li> <p><code>icon.png</code>: Application icon file used by the platform to represent the widget</p> </li> | ||
| + | <li> <p><code>index.html</code>: Main HTML file for the layout of the application screen</p> </li> | ||
| + | <li> <p><code>preview.png</code>: Preview of the widget application file that is displayed in the widget view on the target.</p> </li> | ||
| + | </ul> | ||
| + | <p align="center" class="figure"><strong>Figure: Application in the Project Explorer</strong></p> | ||
| + | <p align="center"><img alt="Application in the Project Explorer" height="328" src="https://developer.tizen.org/sites/default/files/images/basic_app_project_explorer_ww_widget.png" width="334"></p> | ||
| + | <div class="note"> | ||
| + | <strong>Note</strong>You can | ||
| + | <a href="#validate">validate your widget</a> and | ||
| + | <a href="#configuration">view and modify the application configuration</a> in the Web application configuration editor. In this example, no configuration changes are required. | ||
| + | </div> | ||
| + | <p>Your application project is now ready for further actions. Next, build the application.</p> | ||
| + | <h3 id="validate" name="validate">Checking the Application with the API Validator</h3> | ||
| + | <p>You can validate a Tizen wearable widget application using one of 3 validators:</p> | ||
| + | <ul> | ||
| + | <li>HTML validator</li> | ||
| + | <li>CSS validator</li> | ||
| + | <li>JS validator</li> | ||
| + | </ul> | ||
| + | <p>You can enable or disable these validators in the application preferences: go to <strong>Window > Preferences > Tizen Studio > WebWidget</strong>, and check the applicable check boxes.</p> | ||
| + | <p align="center" class="figure"><strong>Figure: Validation preferences</strong></p> | ||
| + | <p align="center"><img alt="Validation preferences" height="495" src="https://developer.tizen.org/sites/default/files/images/widget_validate_pref_w.png" width="594"></p> | ||
| + | <p>The validation is performed automatically when the project or package is built, or when the application is run.</p> | ||
| + | <p>When the validation is complete, its results are shown in the <strong>Problems</strong> view. If the view is not displayed, select it from <strong>Window > Show view > Problems</strong> (keyboard shortcut: <strong>Shift + Alt + Q + X</strong>).</p> | ||
| + | <p align="center" class="figure"><strong>Figure: Validation results</strong></p> | ||
| + | <p align="center"><img alt="Validation results" height="142" src="https://developer.tizen.org/sites/default/files/images/widget_validate_result_w.png" width="552"></p> | ||
| + | <h3 id="configuration" name="configuration">Managing the Application Configuration</h3> | ||
| + | <p>To view and modify the application configuration:</p> | ||
| + | <ol> | ||
| + | <li> <p>In the <strong>Project Explorer</strong> view, double-click the <code>config.xml</code> file of the application. The Tizen Studio opens the file in the Web application configuration editor.</p> </li> | ||
| + | <li> <p>In the configuration editor, view and modify the configuration details using the various tabs:</p> <p align="center"><img alt="Configuring the application" height="333" src="https://developer.tizen.org/sites/default/files/images/basic_app_config_widget_w.png" width="636"></p> | ||
| + | <ul> | ||
| + | <li> <p><strong>Overview</strong>: Define general information, such as the name and icon of the application.</p> </li> | ||
| + | <li> <p><strong>Features</strong>: Define required software and hardware features. This information is used for application filtering in the Tizen market place.</p> </li> | ||
| + | <li> <p><strong>Privileges</strong>: Define the security-sensitive APIs or API groups accessed and used by the application.</p> </li> | ||
| + | <li> <p><strong>Policy</strong>: Request network resource permissions to access external network resources.</p> </li> | ||
| + | <li> <p><strong>Localization</strong>: Define localized values for the application name, description, and license.</p> </li> | ||
| + | <li> <p><strong>Preferences</strong>: Define name-value pairs that can be set or retrieved through the application.</p> </li> | ||
| + | <li> <p><strong>Tizen</strong>: Edit the Tizen schema extension properties of the application.</p> </li> | ||
| + | <li> <p><strong>Source</strong>: View and edit the source code of the <code>config.xml</code> file. Changes made and saved on the other tabs are reflected in the source code and vice versa.</p> | ||
| + | <div class="note"> | ||
| + | <strong>Note</strong>The | ||
| + | <code>config.xml</code> file must conform to both the XML file format and the W3C specification requirements. Editing the file in the | ||
| + | <strong>Source</strong> tab is intended for advanced users only. | ||
| + | </div> </li> | ||
| + | </ul> </li> | ||
| + | <li> <p>To save any changes, in the Tizen Studio menu, select <strong>File > Save All</strong>.</p> </li> | ||
| + | </ol> | ||
| + | <p>For more information about configuring the application, see <a href="https://developer.tizen.org/development/getting-started/web-application/application-development-process/setting-project-properties#set_widget" target="_blank">Setting the Web Application Configuration</a>.</p> | ||
| + | <h2 id="build">Building Your Application</h2> | ||
| + | <p>After you have created the application project, you can implement the required features. In this example, only the default features from the project template are used, and no code changes are required.</p> | ||
| + | <p>When your application code is ready, you must build the application. The building process performs a validation check and compiles your JavaScript and CSS files.</p> | ||
| + | <p>You can build the application in the following ways:</p> | ||
| + | <ul> | ||
| + | <li> <p><strong>Automatically</strong></p> <p>The automatic build means that the Tizen Studio automatically rebuilds the application whenever you change a source or resource file and save the application project.</p> <p>To use the automatic build:</p> | ||
| + | <ol> | ||
| + | <li>Select the project in the <strong>Project Explorer</strong> view.</li> | ||
| + | <li>In the Tizen Studio menu, select <strong>Project > Build Automatically</strong>. <p align="center"><img alt="Using the automatic build" height="237" src="https://developer.tizen.org/sites/default/files/images/build_automatic_widget.png" width="364"></p> <p>A check mark appears next to the menu option.</p> </li> | ||
| + | </ol> <p>You can toggle the automatic build on and off by reselecting <strong>Project > Build Automatically</strong>.</p> </li> | ||
| + | <li> <p><strong>Manually</strong></p> <p>The manual build means that you determine yourself when the application is built.</p> <p>To manually build the application, right-click the project in the <strong>Project Explorer</strong> view and select <strong>Build Project</strong>.</p> <p align="center" class="figure"><strong>Figure: Manually building the application</strong></p> <p align="center"><img alt="Manually building the application" height="316" src="https://developer.tizen.org/sites/default/files/images/build_manual_widget_ww.png" width="378"></p> <p>Alternatively, you can also select the project in the <strong>Project Explorer</strong> view and do one of the following:</p> | ||
| + | <ul> | ||
| + | <li>In the Tizen Studio menu, select <strong>Project > Build Project</strong>.</li> | ||
| + | <li>Press the <strong>F10</strong> key.</li> | ||
| + | </ul> </li> | ||
| + | </ul> | ||
| + | <p>After you have built the application, run it.</p> | ||
| + | <h2 id="run">Running Your Application</h2> | ||
| + | <p>You can run the Web widget application on the <a href="https://developer.tizen.org/development/getting-started/web-application/application-development-process/running-and-debugging-applications#emulator" target="_blank">emulator</a> or a <a href="https://developer.tizen.org/development/getting-started/web-application/application-development-process/running-and-debugging-applications#target" target="_blank">real target device</a>.</p> | ||
| + | <div class="note"> | ||
| + | <strong>Note</strong>Since the Web Simulator does not support a circular UI, this topic does not cover the instructions for running the application on the Web Simulator. | ||
| + | </div> | ||
| + | <h3 id="emulator">Running on the Emulator</h3> | ||
| + | <p>To run the application on the emulator:</p> | ||
| + | <ol> | ||
| + | <li>Create and launch an emulator instance in the <a href="https://developer.tizen.org/development/tizen-studio/web-tools/running-and-testing-your-app/emulator/emulator-manager" target="_blank">Emulator Manager</a>: | ||
| + | <ol type="a"> | ||
| + | <li>In the <strong>Connection Explorer</strong> view, launch the Emulator Manager by clicking the related icon. <p align="center"><img alt="Emulator Manager icon" height="71" src="https://developer.tizen.org/sites/default/files/images/cyftmna_13.png" width="486"></p> </li> | ||
| + | <li>In the Emulator Manager, click <strong>Create</strong>. <p align="center"><img alt="Creating an emulator instance" height="642" src="https://developer.tizen.org/sites/default/files/images/cyftmna_14_1.png" width="656"></p> </li> | ||
| + | <li>Select the applicable platform (in this case, <strong>wearable-2.3.2-circle (basic)</strong>), and click <strong>Next</strong>. <p align="center"><img alt="Selecting the platform" height="632" src="https://developer.tizen.org/sites/default/files/images/cyft_wn_15_1.png" width="656"></p> </li> | ||
| + | <li>Select the device definition along with the platform version (in this case, <strong>Wearable Circle</strong>), and click <strong>Next</strong>. <p align="center"><img alt="Selecting the platform version" height="632" src="https://developer.tizen.org/sites/default/files/images/cyft_wn_16_1.png" width="656"></p> </li> | ||
| + | <li>Define the emulator properties, and click <strong>Finish</strong>. <p>You can leave the options to their default values.</p> <p align="center"><img alt="Defining the properties" height="632" src="https://developer.tizen.org/sites/default/files/images/cyft_wn_17_1.png" width="656"></p> </li> | ||
| + | <li>To launch the emulator instance, select the emulator from the list and click <strong>Launch</strong>. <p align="center"><img alt="Launching the emulator" height="642" src="https://developer.tizen.org/sites/default/files/images/cyft_wn_18_1.png" width="656"></p> </li> | ||
| + | <li> <p>The emulator is launched in its own window. You can also see the new emulator instance in the <strong>Connection Explorer</strong> view. To view the emulator folder structure, click the arrow next to the emulator instance.</p> <p align="center"><a class="colorbox init-colorbox-processed cboxElement" href="https://developer.tizen.org/sites/default/files/images/emulator_wearable.png" target="_blank"><img alt="Emulator" height="496" src="https://developer.tizen.org/sites/default/files/images/emulator_window_wearable.png" width="632"></a></p> </li> | ||
| + | </ol> </li> | ||
| + | <li>Generate a security profile. <p>Before you run the application, you must <a href="https://developer.tizen.org/development/tizen-studio/web-tools/managing-projects/certificate-registration" target="_blank">sign your application package with a certificate profile</a> in the Tizen Studio.</p> </li> | ||
| + | <li>Run the application: | ||
| + | <ol type="a"> | ||
| + | <li>In the <strong>Project Explorer</strong> view, right-click the project and select <strong>Run As > Tizen Web Application</strong>. <p align="center"><img alt="Running the application" height="375" src="https://developer.tizen.org/sites/default/files/images/app_run_ww_widget.png" width="550"></p> <p>Alternatively, you can also select the project in the <strong>Project Explorer</strong> view and do one of the following:</p> | ||
| + | <ul> | ||
| + | <li>Press the <strong>Ctrl+F11</strong> key.</li> | ||
| + | <li>Click the run icon in the toolbar.</li> | ||
| + | </ul> <p>If you have created multiple emulator instances, select the instance you want from the combo box in the toolbar before selecting to run the application. If you select an offline emulator, it is automatically launched when you select to run the application.</p> <p align="center"><img alt="Selecting the emulator to use" height="188" src="https://developer.tizen.org/sites/default/files/images/cyftmna_24_2.png" width="356"></p> </li> | ||
| + | <li>Confirm that the application launches on the emulator. <p align="center"><img alt="Application running in the emulator" height="326" src="https://developer.tizen.org/sites/default/files/images/emulator_running_ww_widget.png" width="240"></p> | ||
| + | <div class="note"> | ||
| + | <strong>Note</strong>If the emulator display has switched off, you cannot see the application launch. To switch the display on, click the | ||
| + | <strong>Power</strong> key (in the right bottom corner of the emulator). | ||
| + | </div> <p>The above screen is shown through the Viewer, to allow you to develop a lone widget application for testing purposes.</p> <p id="viewer">To see the widget running on the home screen, add the widget there:</p> | ||
| + | <ol type="a"> | ||
| + | <li>Press the <strong>Back</strong> key (in the top right corner of the emulator device) to return to the home screen (showing a watch face).</li> | ||
| + | <li>Swipe the home screen to the right and select <strong>+</strong>.</li> | ||
| + | <li>Scroll down until you see your widget application, and select it.</li> | ||
| + | </ol> <p align="center"><img alt="Adding to home screen" height="200" src="https://developer.tizen.org/sites/default/files/images/widget_run_add_home_wn.png" width="445"></p> <p>You can see the added widget on the home screen. To access the widget from the home screen, swipe right.</p> <p align="center"><img alt="Home screen widget" height="327" src="https://developer.tizen.org/sites/default/files/images/widget_run_home_wn.png" width="240"></p> <p>While the application is running, the <strong>Log</strong> view in the Tizen Studio shows the log, debug, and exception messages from the methods defined in the log macros. To see the view, in the Tizen Studio menu, go to <strong>Window > Show View > Log</strong>.</p> </li> | ||
| + | </ol> </li> | ||
| + | </ol> | ||
| + | <p>For more information on using the emulator features, see <a href="https://developer.tizen.org/development/tizen-studio/web-tools/running-and-testing-your-app/emulator/emulator-control-panel" target="_blank">Using Emulator Control Keys, Menu, and Panel</a> and <a href="https://developer.tizen.org/development/tizen-studio/web-tools/running-and-testing-your-app/emulator/extended-emulator-features" target="_blank">Using Extended Emulator Features</a>.</p> | ||
| + | <h3 id="target">Running on a Target Device</h3> | ||
| + | <p>To run the application on a target device:</p> | ||
| + | <ol> | ||
| + | <li>Connect the wearable target device to your computer: | ||
| + | <ol type="a"> | ||
| + | <li>Define settings in the device: | ||
| + | <ul> | ||
| + | <li>Go to <strong>Settings > Connections</strong>, and switch on Bluetooth. <p align="center"><img alt="Switch on Bluetooth" height="236" src="https://developer.tizen.org/sites/default/files/images/emulator_target_bt.png" width="952"></p> </li> | ||
| + | <li>Go to <strong>Settings > Connections</strong>, and switch on Wi-Fi. <p>The device and the computer must be connected to the same Wi-Fi network.</p> <p>Note the IP address the device is using.</p> <p align="center"><img alt="Switch on Wi-Fi" height="245" src="https://developer.tizen.org/sites/default/files/images/emulator_target_wifi.png" width="740"></p> </li> | ||
| + | <li>Go to <strong>Settings > Gear info</strong>, and switch on the debugging mode. <p align="center"><img alt="Switch on debugging" height="244" src="https://developer.tizen.org/sites/default/files/images/emulator_target_debug.png" width="738"></p> </li> | ||
| + | </ul> </li> | ||
| + | <li> <p>In the terminal, enter the following commands:</p> <pre class="prettyprint"> | ||
| + | cd tizen-sdk/tools | ||
| + | ./sdb connect <IP address of Gear S2> | ||
| + | </pre> <p>Use the IP address you noted before.</p> <p>Instead of the terminal, you can also use the <a href="https://developer.tizen.org/development/getting-started/web-application/creating-your-first-tizen-wearable-web-application#remote_device" target="_blank">Remote Device Manager</a> for the connection.</p> </li> | ||
| + | <li> <p>In the first attempt, the connection fails and the device asks for user confirmation. To allow Gear to read log data, copy files to and from your computer, and install the application manually, click the accept mark.</p> <p align="center"><img alt="Allow Gear to access data" height="246" src="https://developer.tizen.org/sites/default/files/images/remote_allow_gear_ww.png" width="246"></p> </li> | ||
| + | <li>In the <strong>Connection Explorer</strong> view, confirm that the device is connected (shown in the device list). <p align="center"><img alt="Device is connected" height="204" src="https://developer.tizen.org/sites/default/files/images/remote_connected_ww.png" width="295"></p> </li> | ||
| + | </ol> </li> | ||
| + | <li>Generate an author certificate. <p>Before you run the application, you must <a href="https://developer.tizen.org/development/tizen-studio/web-tools/managing-projects/certificate-registration" target="_blank">sign your application package with a certificate profile</a> in the Tizen Studio.</p> </li> | ||
| + | <li>Run the application: | ||
| + | <ol type="a"> | ||
| + | <li>In the <strong>Connection Explorer</strong> view, select the device.</li> | ||
| + | <li>In <strong>Project Explorer</strong> view, right-click the project and select <strong>Run As > Tizen Web Application</strong>. <p align="center"><img alt="Running the application" height="375" src="https://developer.tizen.org/sites/default/files/images/app_run_ww_widget.png" width="550"></p> <p>Alternatively, you can also select the project in the <strong>Project Explorer</strong> view and do one of the following:</p> | ||
| + | <ul> | ||
| + | <li>Press the <strong>Ctrl+F11</strong> key.</li> | ||
| + | <li>Click the run icon in the toolbar.</li> | ||
| + | </ul> <p>If you have both a connected device and existing emulator instances, select the device from the combo box in the toolbar before selecting to run the application.</p> <p align="center"><img alt="Selecting the device to use" height="188" src="https://developer.tizen.org/sites/default/files/images/cyftmna_24_2.png" width="356"></p> </li> | ||
| + | <li>Confirm that the application launches in the target device. <p>Like with the <a href="#viewer">emulator</a>, you must add the widget to the home screen before you can see it.</p> </li> | ||
| + | </ol> | ||
| + | <div class="note"> | ||
| + | <strong>Note</strong>The application is launched using the default debug run configuration. To create and use another configuration: | ||
| + | <ol> | ||
| + | <li>In the <code>Project Explorer</code> view, right-click the project and select <code>Run As > Run Configurations</code>.</li> | ||
| + | <li>In the <code>Run Configurations</code> window, click the <code>New Launch Configuration</code> icon (<img alt="New Launch Configuration icon" src="https://developer.tizen.org/sites/default/files/images/run_new_config_wn.png">), define the configuration details, and launch the application by clicking <code>Run</code>. <p align="center"><a href="https://developer.tizen.org/sites/default/files/images/run_configurations_w.png" target="_blank"><img alt="Run Configurations window" height="709" src="https://developer.tizen.org/sites/default/files/images/run_configurations_ww_widget.png" width="841"></a></p> </li> | ||
| + | </ol> | ||
| + | </div> <p>If you want to run your application without a local device, see <a href="https://developer.tizen.org/development/tizen-studio/web-tools/running-and-testing-your-app/connection-explorer-view" target="_blank">Managing and Connecting Devices for Testing</a>.</p> </li> | ||
| + | </ol> | ||
| + | <h2 id="ui">Building a Simple UI</h2> | ||
| + | <p>The following example is based on a template project for a wearable widget application, which was introduced in <a href="#create">Creating a Project</a>.</p> | ||
| + | <p>The template project makes it easy to create your widget application. Without modification, you can build and run the project. However, it is important to understand the following template code to customize it.</p> | ||
| + | <h3 id="init" name="init">Initializing the Widget Application</h3> | ||
| + | <p>To initialize the widget application:</p> | ||
| + | <ol> | ||
| + | <li>Edit the widget application settings in the <code>config.xml</code> file. <p>The file include various information for the widget application. The following code shows an example of the widget content in the file. The <code><tizen:app-widget></code> element indicates the widget settings. If the widget requires privileges, add them to the <code>config.xml</code> file as well.</p> <pre class="prettyprint"> | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <widget xmlns:tizen="http://tizen.org/ns/widgets" xmlns="http://www.w3.org/ns/widgets" | ||
| + | id="http://yourdomain/HelloWebWidget" version="1.0.0"> | ||
| + | <tizen:app-widget id="0lVPHbX9t6.HelloWebWidget.HelloWebWidget" primary="true"> | ||
| + | <tizen:widget-label>Hello Web Widget!</tizen:widget-label> | ||
| + | <tizen:widget-content src="index.html"> | ||
| + | <tizen:widget-size preview="preview.png">2x2</tizen:widget-size> | ||
| + | </tizen:widget-content> | ||
| + | </tizen:app-widget> | ||
| + | <tizen:application id="0lVPHbX9t6.HelloWebWidget" package="0lVPHbX9t6" required_version="2.3.2"/> | ||
| + | <content src="index.html"/> | ||
| + | <feature name="http://tizen.org/feature/screen.size.normal"/> | ||
| + | <name>HelloWebWidget</name> | ||
| + | <tizen:profile name="wearable"/> | ||
| + | </widget> | ||
| + | </pre> </li> | ||
| + | <li>Defining the widget as a standalone or combined (Web application + Web widget) application. <p>The widget application can be a standalone application, which means that it does not connect to a Web application, or it can be combined in the same package with a Web UI application. However, you cannot publish a standalone widget in the Tizen store.</p> <p>When you create a widget application in the Tizen Studio, it is always first a standalone application. If you want to connect to a Web UI application, you can package the widget with a Web UI application:</p> | ||
| + | <ol type="a"> | ||
| + | <li>Create a Web UI application and the widget application.</li> | ||
| + | <li>In the <strong>Project Explorer</strong> view, right-click the Web application, and select <strong>Properties > Tizen Studio > Package > Multi</strong>, and select the widget to be included in the package.</li> | ||
| + | <li>Click <strong>OK</strong>.</li> | ||
| + | </ol> <p>In the following figure, the <strong>Widget</strong> widget application is packaged with the <strong>App</strong> UI application. The <strong>Widget</strong> widget application indicates this with the <strong>[with App]</strong> text.</p> <p align="center"><img alt="Widget application reference" height="292" src="https://developer.tizen.org/sites/default/files/images/widget_app_reference_w.png" width="259"></p> </li> | ||
| + | </ol> | ||
| + | <h3 id="creating" name="creating">Creating the Widget Application</h3> | ||
| + | <p>The widget application consists of the following folder architecture:</p> | ||
| + | <pre class="prettyprint"> | ||
| + | widget | ||
| + | css | ||
| + | style.css | ||
| + | images | ||
| + | js | ||
| + | main.js | ||
| + | config.xml | ||
| + | preview.png | ||
| + | index.html | ||
| + | </pre> | ||
| + | <p>You can customize the <code>index.html</code>, <code>style.css</code>, and <code>main.js</code> files. For example, if a JS-based animation effect is needed, add the <code>requestAnimationFrame()</code> method or some other animation library to the JS file. Similarly, to change the UI elements' visual looks or add CSS-based effects (including animation), modify the CSS file.</p> | ||
| + | <p>To create the widget application:</p> | ||
| + | <ol> | ||
| + | <li>Start and initialize the widget application with the <code>index.html</code> file. <p>The starting point is defined in the <code>config.xml</code> file's <code>content src</code> field, which is set to <code>index.html</code>.</p> </li> | ||
| + | <li>The <code>index.html</code> file includes the element structure of the widget application using HTML elements. In addition, it imports the JavaScript and CSS files. <pre class="prettyprint"> | ||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <link rel="stylesheet" type="text/css" href="css/style.css"> | ||
| + | <script src="js/main.js"></script> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div id="page"> | ||
| + | <div id="container"> | ||
| + | <span id="content-text">Hello, Web Widget!</span> | ||
| + | </div> | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
| + | </pre> </li> | ||
| + | <li>The <code>style.css</code> file indicates the style properties of various HTML elements. <p>The <code>index.html</code> file imports the <code>style.css</code> file.</p> <pre class="prettyprint"> | ||
| + | html, body | ||
| + | { | ||
| + | width: 100%; | ||
| + | height: 100%; | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | } | ||
| + | #page | ||
| + | { | ||
| + | background-color: #000; | ||
| + | color: #fff; | ||
| + | height: 100%; | ||
| + | position: relative; | ||
| + | width: 100%; | ||
| + | } | ||
| + | #container | ||
| + | { | ||
| + | left: 50%; | ||
| + | position: absolute; | ||
| + | top: 50%; | ||
| + | transform: translate(-50%, -50%); | ||
| + | } | ||
| + | #content-text | ||
| + | { | ||
| + | font-weight: bold; | ||
| + | font-size: 40px; | ||
| + | } | ||
| + | </pre> </li> | ||
| + | <li>The <code>main.js</code> file contains the JS-based functions for the widget. <p>There are many JS-based functions, such as asynchronous functions, JS library, and effects. You can add various features to the widget application using JS.</p> </li> | ||
| + | </ol> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </html> | ||
Revision as of 02:47, 29 December 2016
Before Starting
Goto the developers website:
Signup to become a developer (use a working email address)
Download Tizen Studio
Tutorials
This section shows tutorials based on the Samsung Gear developer's page: http://developer.samsung.com/gear/develop/
Build your own Web App
Welcome to Tizen wearable Web widget application development!
A wearable Web application is basically a Web site stored on a wearable device. You can create it using Web-native languages, such as HTML5, CSS, and JavaScript.
A widget application is one of the Tizen application types. It can be shown by specific UI applications (such as the home screen and lock screen) that can contain widget applications.
Figure: Widget application in a wearable device

Study the following instructions to help familiarize yourself with the Tizen Web application development process as well as using the Tizen Studio and installing the created application on the emulator or target device. With the instructions, you can create and run a basic wearable Web widget application (a Web widget), which displays some text on the screen with no user interaction:
- Before you get started with developing Tizen applications, download and install the Tizen Studio.
For more information about the installation process, see the installation guide.
- Create a wearable Web widget project using the Tizen Studio.
This step shows how you can use a predesigned project template that creates all the basic files and folders required for your project.
- Build the application.
After you have implemented code for the features you want, this step shows how you can build the application to validate and compile the code.
- Run the application.
This step shows how you can run the application on the emulator or a real target device.
- Build a UI.
This step shows how you can create the application UI.
When you are developing a more complex application, you can take advantage of the Web tools included in the Tizen Studio to ease the tasks of creating functionality and designing the application UI.
Creating a Project
The following example shows you how to create and configure a basic wearable Web widget application project in the Tizen Studio. An application project contains all the files that make up an application.
Use a standalone widget application for testing purposes. If you want to publish the application in the Tizen market place, combine it with at least 1 UI application in the same package. For more information, see Developing Multiple Projects as a Combined Package.
The following figure illustrates the application to be created. The application screen displays the Hello, Web Widget! text and no user interaction is provided.
Figure: Wearable Web Widget application

To create the application project:
-
Launch the Tizen Studio.
-
Make sure the Web perspective is selected in the top right corner of the Tizen Studio window.

If not, select it. If the perspective is not visible, in the Tizen Studio menu, select Window > Perspective > Open Perspective > Other > Web, and click OK.
-
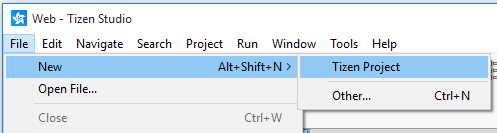
In the Tizen Studio menu, select File > New > Tizen Project.

The Project Wizard opens.
-
In the Project Wizard, define the project details.
The Project Wizard is used to create the basic application skeleton with the required folder structure and mandatory files. You can easily create different applications by selecting an applicable template or sample for the Project Wizard to use.
-
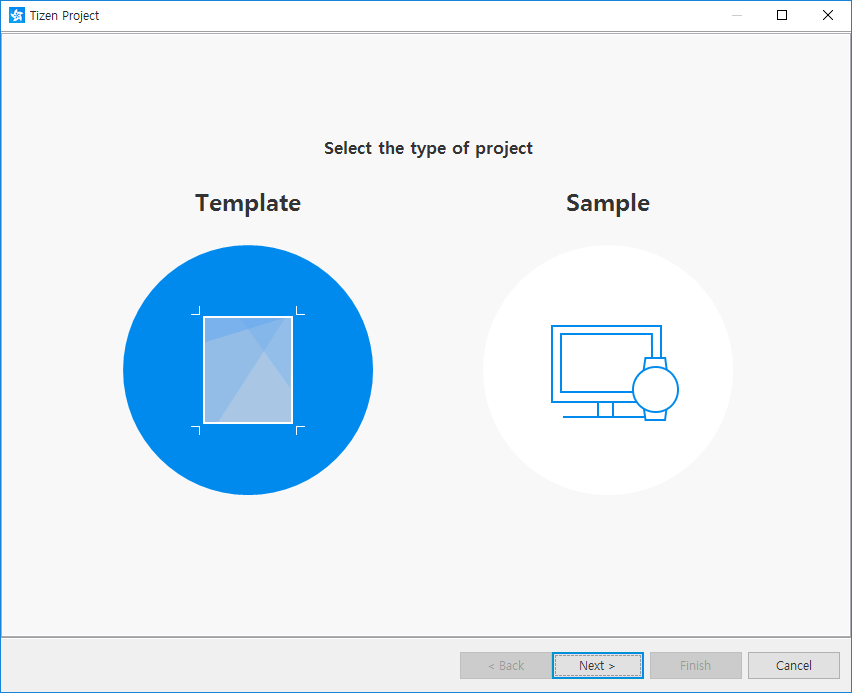
Select the Template project type and click Next.

-
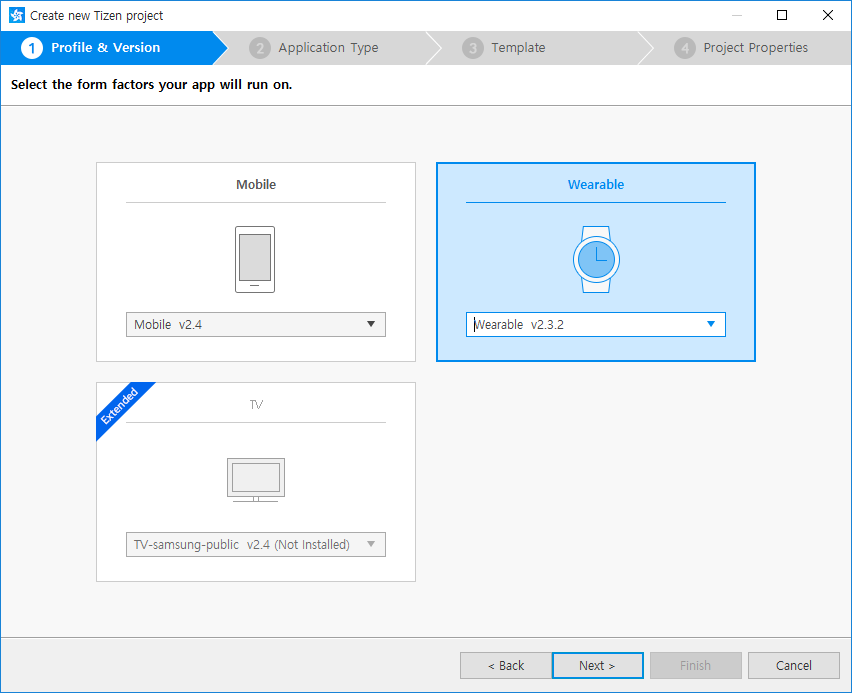
Select the profile (Wearable) and version from a drop-down list and click Next.
The version depends on the platform version you have installed and with which you are developing the application.

-
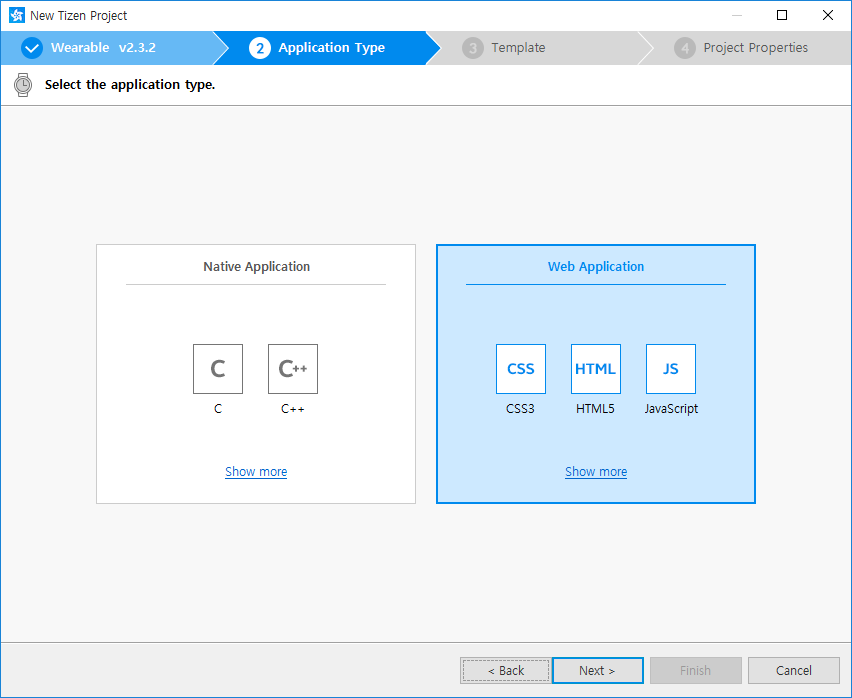
Select the Web Application application type and click Next.

-
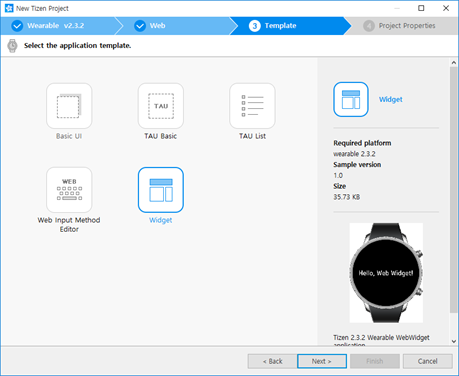
Select the Widget template and click Next.

-
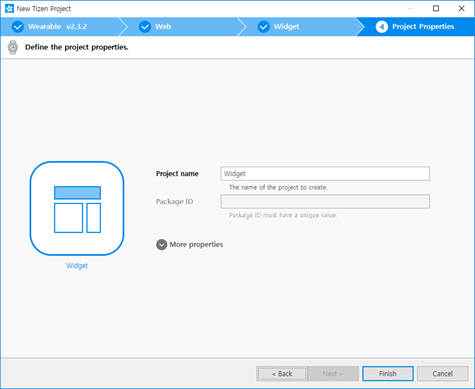
Define the project properties and click Finish.
You can fill the project name (3-50 characters) and the unique package ID. You can also select the location and working sets by clicking More properties.

The Project Wizard sets up the project, creates the application files using the default content from the template, and closes. For more information about the Project Wizard and the available templates, see Creating Tizen Projects with Tizen Project Wizard.
-
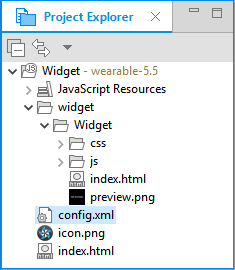
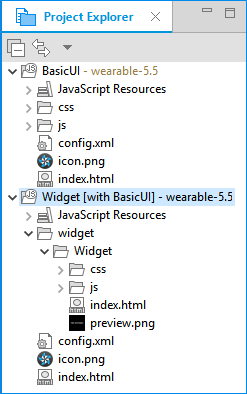
You can see the created project in the Project Explorer view. The most important files and folders include:
-
css: Folder for CSS files used by the application to style its content -
js: Folder for JavaScript files used by the application to implement its functional logic -
config.xml: Application configuration file used by the platform to install and launch the application -
icon.png: Application icon file used by the platform to represent the widget -
index.html: Main HTML file for the layout of the application screen -
preview.png: Preview of the widget application file that is displayed in the widget view on the target.
Figure: Application in the Project Explorer

Your application project is now ready for further actions. Next, build the application.
Checking the Application with the API Validator
You can validate a Tizen wearable widget application using one of 3 validators:
- HTML validator
- CSS validator
- JS validator
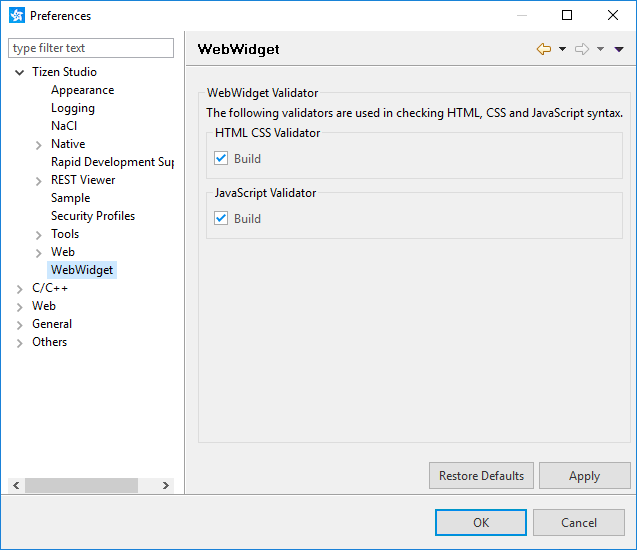
You can enable or disable these validators in the application preferences: go to Window > Preferences > Tizen Studio > WebWidget, and check the applicable check boxes.
Figure: Validation preferences

The validation is performed automatically when the project or package is built, or when the application is run.
When the validation is complete, its results are shown in the Problems view. If the view is not displayed, select it from Window > Show view > Problems (keyboard shortcut: Shift + Alt + Q + X).
Figure: Validation results

Managing the Application Configuration
To view and modify the application configuration:
-
In the Project Explorer view, double-click the
config.xmlfile of the application. The Tizen Studio opens the file in the Web application configuration editor. -
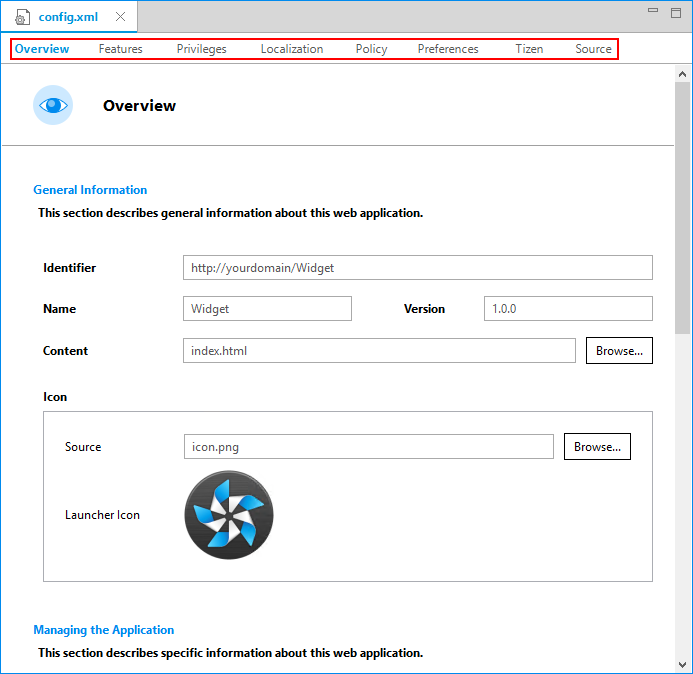
In the configuration editor, view and modify the configuration details using the various tabs:

-
Overview: Define general information, such as the name and icon of the application.
-
Features: Define required software and hardware features. This information is used for application filtering in the Tizen market place.
-
Privileges: Define the security-sensitive APIs or API groups accessed and used by the application.
-
Policy: Request network resource permissions to access external network resources.
-
Localization: Define localized values for the application name, description, and license.
-
Preferences: Define name-value pairs that can be set or retrieved through the application.
-
Tizen: Edit the Tizen schema extension properties of the application.
-
Source: View and edit the source code of the
config.xmlfile. Changes made and saved on the other tabs are reflected in the source code and vice versa.NoteTheconfig.xmlfile must conform to both the XML file format and the W3C specification requirements. Editing the file in the Source tab is intended for advanced users only.
-
-
To save any changes, in the Tizen Studio menu, select File > Save All.
For more information about configuring the application, see Setting the Web Application Configuration.
Building Your Application
After you have created the application project, you can implement the required features. In this example, only the default features from the project template are used, and no code changes are required.
When your application code is ready, you must build the application. The building process performs a validation check and compiles your JavaScript and CSS files.
You can build the application in the following ways:
-
Automatically
The automatic build means that the Tizen Studio automatically rebuilds the application whenever you change a source or resource file and save the application project.
To use the automatic build:
- Select the project in the Project Explorer view.
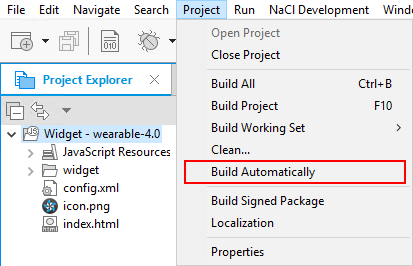
- In the Tizen Studio menu, select Project > Build Automatically.

A check mark appears next to the menu option.
You can toggle the automatic build on and off by reselecting Project > Build Automatically.
-
Manually
The manual build means that you determine yourself when the application is built.
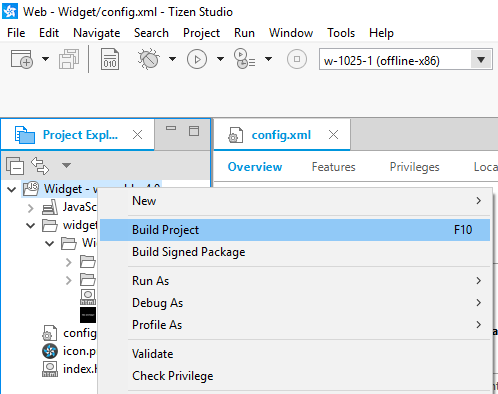
To manually build the application, right-click the project in the Project Explorer view and select Build Project.
Figure: Manually building the application

Alternatively, you can also select the project in the Project Explorer view and do one of the following:
- In the Tizen Studio menu, select Project > Build Project.
- Press the F10 key.
After you have built the application, run it.
Running Your Application
You can run the Web widget application on the emulator or a real target device.
Running on the Emulator
To run the application on the emulator:
- Create and launch an emulator instance in the Emulator Manager:
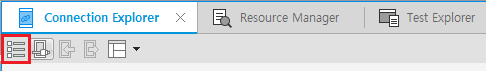
- In the Connection Explorer view, launch the Emulator Manager by clicking the related icon.

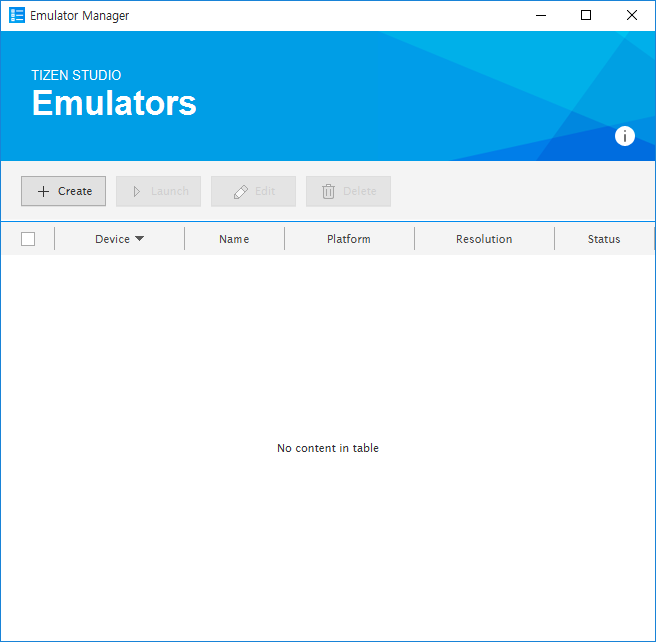
- In the Emulator Manager, click Create.

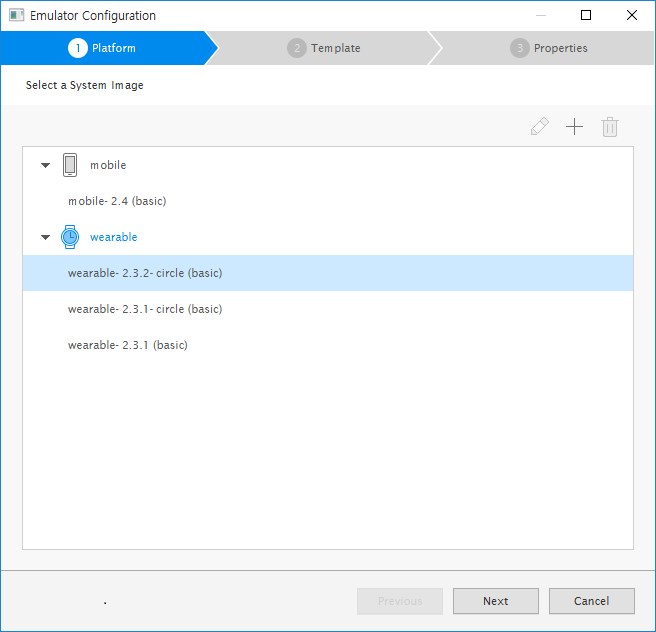
- Select the applicable platform (in this case, wearable-2.3.2-circle (basic)), and click Next.

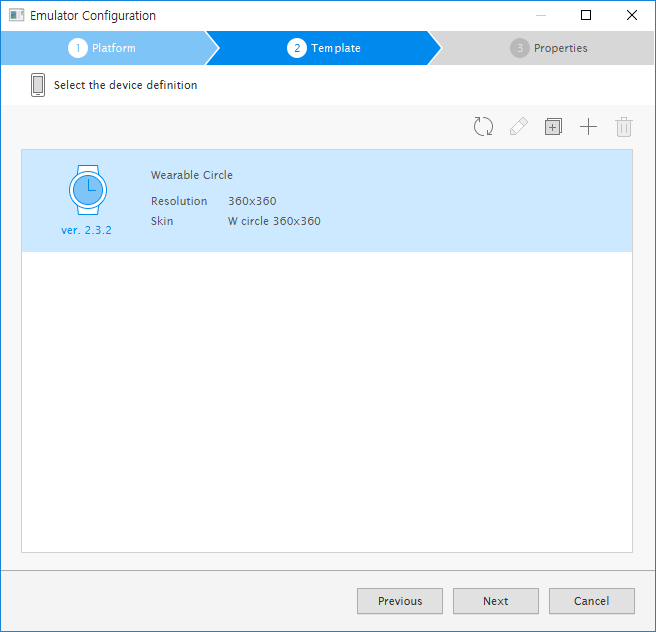
- Select the device definition along with the platform version (in this case, Wearable Circle), and click Next.

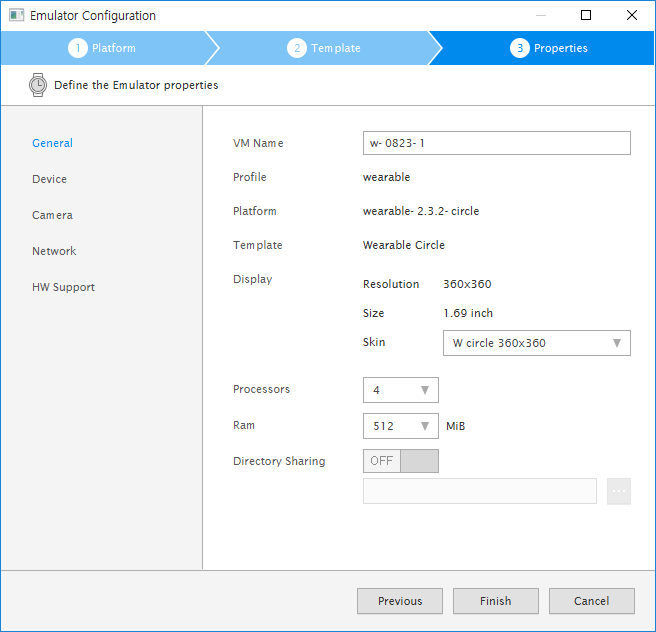
- Define the emulator properties, and click Finish.
You can leave the options to their default values.

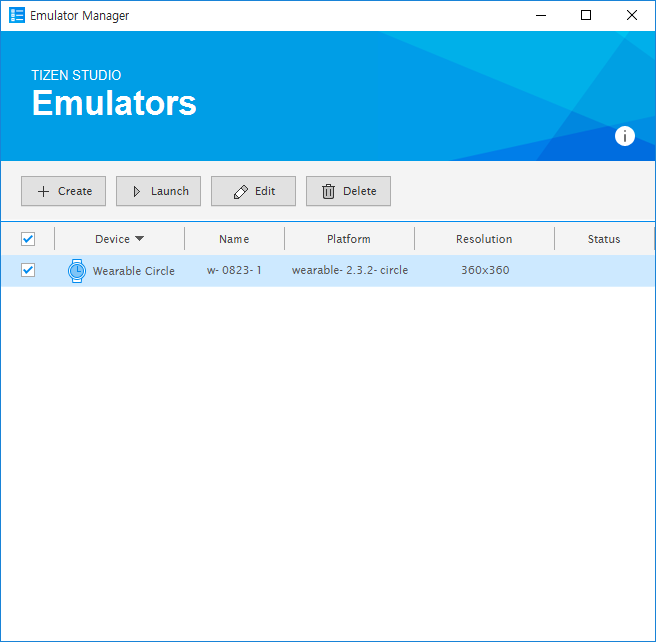
- To launch the emulator instance, select the emulator from the list and click Launch.

-
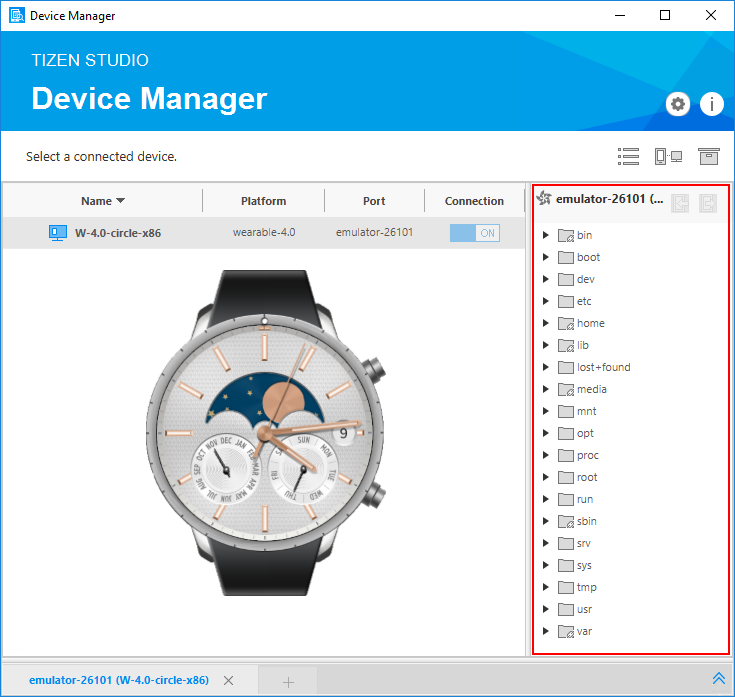
The emulator is launched in its own window. You can also see the new emulator instance in the Connection Explorer view. To view the emulator folder structure, click the arrow next to the emulator instance.
- In the Connection Explorer view, launch the Emulator Manager by clicking the related icon.
- Generate a security profile.
Before you run the application, you must sign your application package with a certificate profile in the Tizen Studio.
- Run the application:
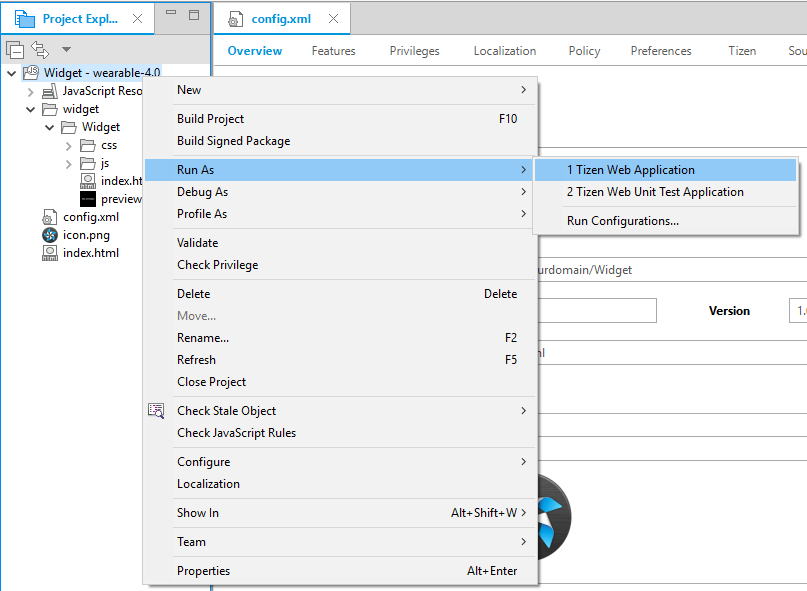
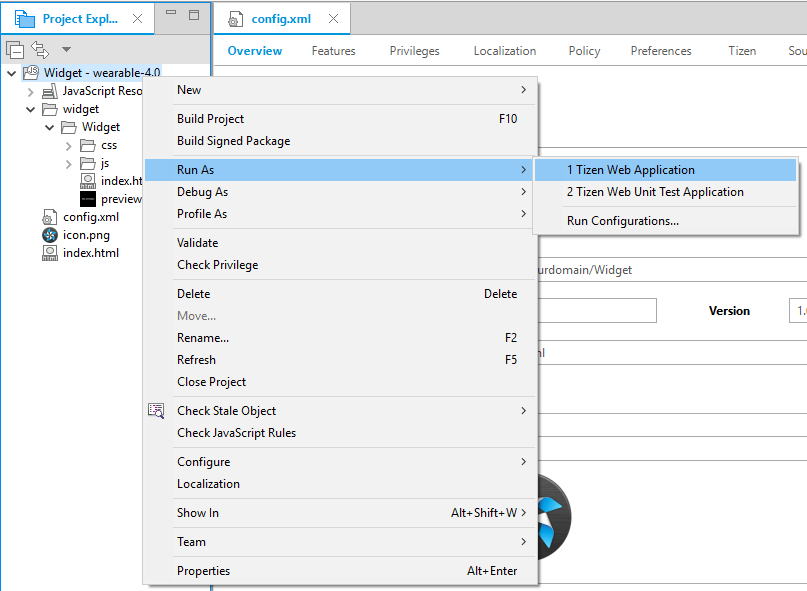
- In the Project Explorer view, right-click the project and select Run As > Tizen Web Application.

Alternatively, you can also select the project in the Project Explorer view and do one of the following:
- Press the Ctrl+F11 key.
- Click the run icon in the toolbar.
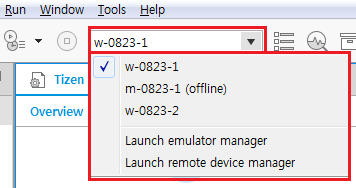
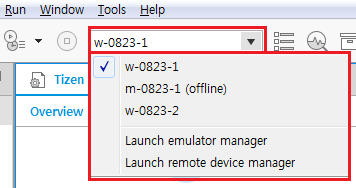
If you have created multiple emulator instances, select the instance you want from the combo box in the toolbar before selecting to run the application. If you select an offline emulator, it is automatically launched when you select to run the application.

- Confirm that the application launches on the emulator.
 NoteIf the emulator display has switched off, you cannot see the application launch. To switch the display on, click the Power key (in the right bottom corner of the emulator).
NoteIf the emulator display has switched off, you cannot see the application launch. To switch the display on, click the Power key (in the right bottom corner of the emulator).The above screen is shown through the Viewer, to allow you to develop a lone widget application for testing purposes.
To see the widget running on the home screen, add the widget there:
- Press the Back key (in the top right corner of the emulator device) to return to the home screen (showing a watch face).
- Swipe the home screen to the right and select +.
- Scroll down until you see your widget application, and select it.

You can see the added widget on the home screen. To access the widget from the home screen, swipe right.

While the application is running, the Log view in the Tizen Studio shows the log, debug, and exception messages from the methods defined in the log macros. To see the view, in the Tizen Studio menu, go to Window > Show View > Log.
- In the Project Explorer view, right-click the project and select Run As > Tizen Web Application.
For more information on using the emulator features, see Using Emulator Control Keys, Menu, and Panel and Using Extended Emulator Features.
Running on a Target Device
To run the application on a target device:
- Connect the wearable target device to your computer:
- Define settings in the device:
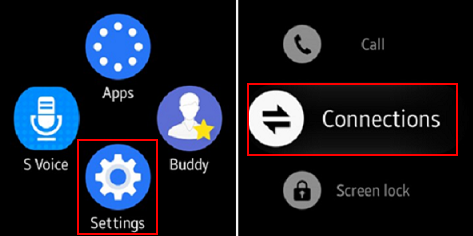
- Go to Settings > Connections, and switch on Bluetooth.

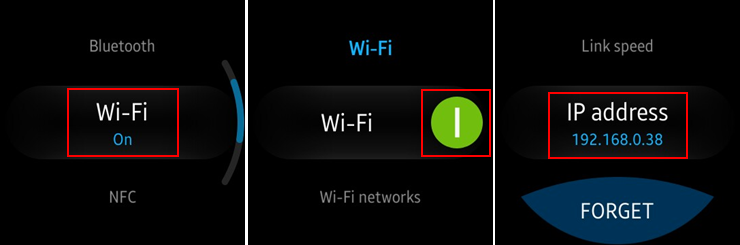
- Go to Settings > Connections, and switch on Wi-Fi.
The device and the computer must be connected to the same Wi-Fi network.
Note the IP address the device is using.

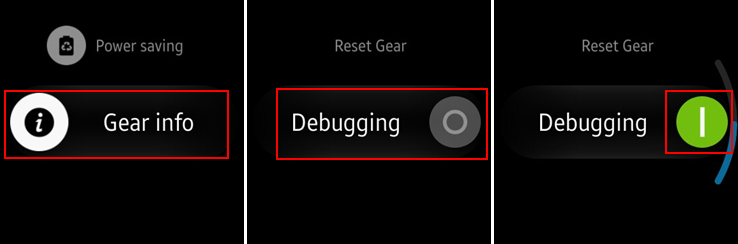
- Go to Settings > Gear info, and switch on the debugging mode.

- Go to Settings > Connections, and switch on Bluetooth.
-
In the terminal, enter the following commands:
cd tizen-sdk/tools ./sdb connect <IP address of Gear S2>
Use the IP address you noted before.
Instead of the terminal, you can also use the Remote Device Manager for the connection.
-
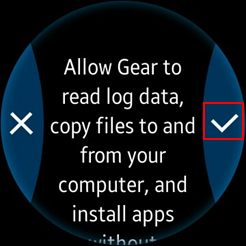
In the first attempt, the connection fails and the device asks for user confirmation. To allow Gear to read log data, copy files to and from your computer, and install the application manually, click the accept mark.

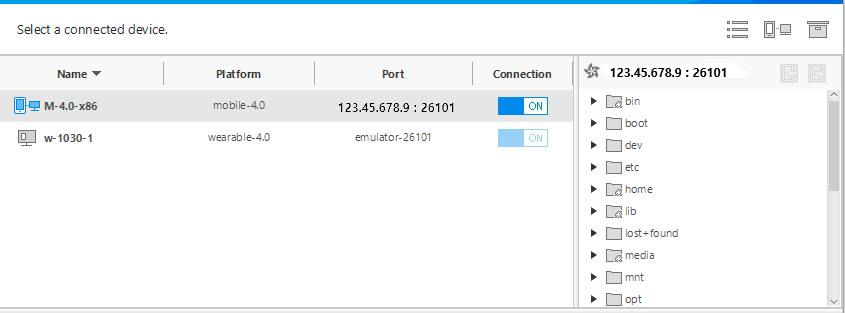
- In the Connection Explorer view, confirm that the device is connected (shown in the device list).

- Define settings in the device:
- Generate an author certificate.
Before you run the application, you must sign your application package with a certificate profile in the Tizen Studio.
- Run the application:
- In the Connection Explorer view, select the device.
- In Project Explorer view, right-click the project and select Run As > Tizen Web Application.

Alternatively, you can also select the project in the Project Explorer view and do one of the following:
- Press the Ctrl+F11 key.
- Click the run icon in the toolbar.
If you have both a connected device and existing emulator instances, select the device from the combo box in the toolbar before selecting to run the application.

- Confirm that the application launches in the target device.
Like with the emulator, you must add the widget to the home screen before you can see it.
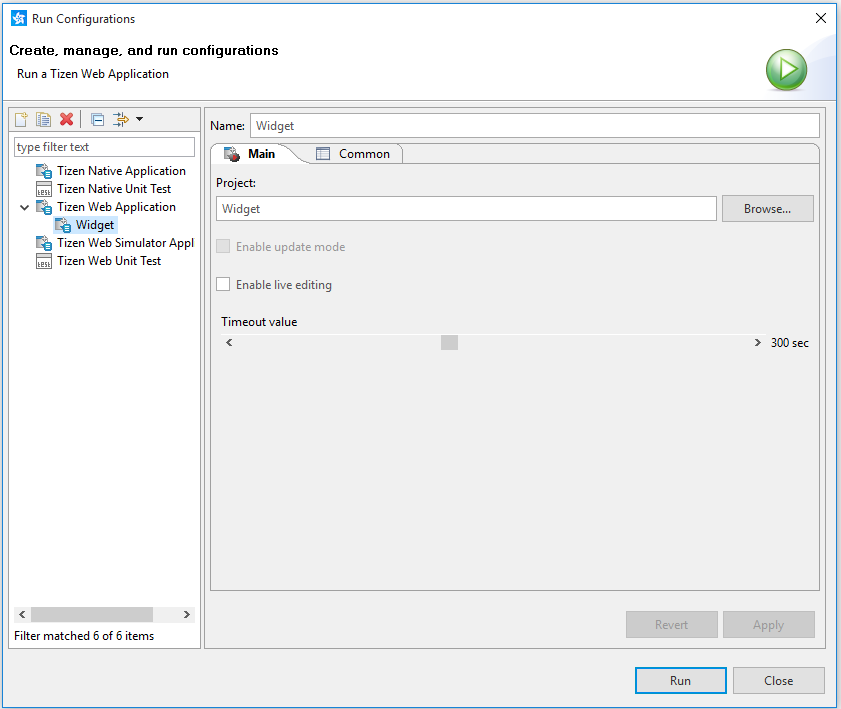
NoteThe application is launched using the default debug run configuration. To create and use another configuration:If you want to run your application without a local device, see Managing and Connecting Devices for Testing.
Building a Simple UI
The following example is based on a template project for a wearable widget application, which was introduced in Creating a Project.
The template project makes it easy to create your widget application. Without modification, you can build and run the project. However, it is important to understand the following template code to customize it.
Initializing the Widget Application
To initialize the widget application:
- Edit the widget application settings in the
config.xmlfile.The file include various information for the widget application. The following code shows an example of the widget content in the file. The
<tizen:app-widget>element indicates the widget settings. If the widget requires privileges, add them to theconfig.xmlfile as well.<?xml version="1.0" encoding="UTF-8"?> <widget xmlns:tizen="http://tizen.org/ns/widgets" xmlns="http://www.w3.org/ns/widgets" id="http://yourdomain/HelloWebWidget" version="1.0.0"> <tizen:app-widget id="0lVPHbX9t6.HelloWebWidget.HelloWebWidget" primary="true"> <tizen:widget-label>Hello Web Widget!</tizen:widget-label> <tizen:widget-content src="index.html"> <tizen:widget-size preview="preview.png">2x2</tizen:widget-size> </tizen:widget-content> </tizen:app-widget> <tizen:application id="0lVPHbX9t6.HelloWebWidget" package="0lVPHbX9t6" required_version="2.3.2"/> <content src="index.html"/> <feature name="http://tizen.org/feature/screen.size.normal"/> <name>HelloWebWidget</name> <tizen:profile name="wearable"/> </widget>
- Defining the widget as a standalone or combined (Web application + Web widget) application.
The widget application can be a standalone application, which means that it does not connect to a Web application, or it can be combined in the same package with a Web UI application. However, you cannot publish a standalone widget in the Tizen store.
When you create a widget application in the Tizen Studio, it is always first a standalone application. If you want to connect to a Web UI application, you can package the widget with a Web UI application:
- Create a Web UI application and the widget application.
- In the Project Explorer view, right-click the Web application, and select Properties > Tizen Studio > Package > Multi, and select the widget to be included in the package.
- Click OK.
In the following figure, the Widget widget application is packaged with the App UI application. The Widget widget application indicates this with the [with App] text.

Creating the Widget Application
The widget application consists of the following folder architecture:
widget css style.css images js main.js config.xml preview.png index.html
You can customize the index.html, style.css, and main.js files. For example, if a JS-based animation effect is needed, add the requestAnimationFrame() method or some other animation library to the JS file. Similarly, to change the UI elements' visual looks or add CSS-based effects (including animation), modify the CSS file.
To create the widget application:
- Start and initialize the widget application with the
index.htmlfile.The starting point is defined in the
config.xmlfile'scontent srcfield, which is set toindex.html. - The
index.htmlfile includes the element structure of the widget application using HTML elements. In addition, it imports the JavaScript and CSS files.<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/style.css"> <script src="js/main.js"></script> </head> <body> <div id="page"> <div id="container"> <span id="content-text">Hello, Web Widget!</span> </div> </div> </body> </html>
- The
style.cssfile indicates the style properties of various HTML elements.The
index.htmlfile imports thestyle.cssfile.html, body { width: 100%; height: 100%; margin: 0; padding: 0; } #page { background-color: #000; color: #fff; height: 100%; position: relative; width: 100%; } #container { left: 50%; position: absolute; top: 50%; transform: translate(-50%, -50%); } #content-text { font-weight: bold; font-size: 40px; } - The
main.jsfile contains the JS-based functions for the widget.There are many JS-based functions, such as asynchronous functions, JS library, and effects. You can add various features to the widget application using JS.

 ), define the configuration details, and launch the application by clicking
), define the configuration details, and launch the application by clicking